AE教程制作环形进度条(二)
86素材网:我们继续上一篇教大家制作环形进度条。
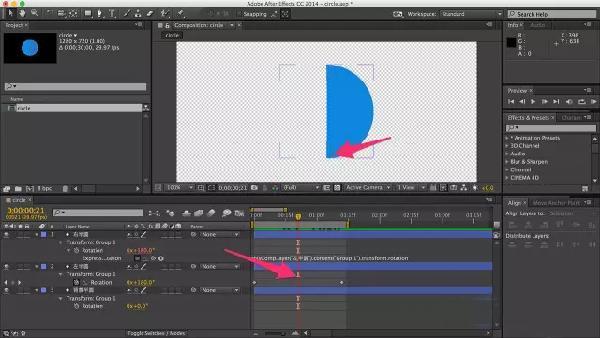
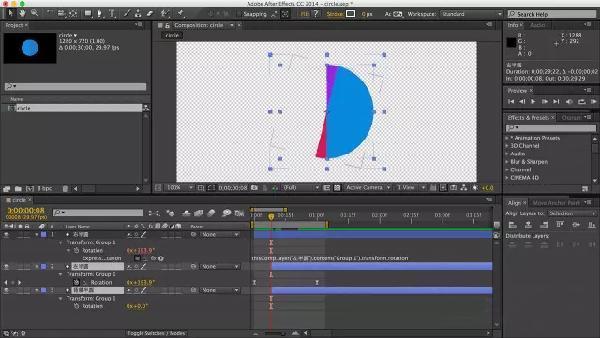
首先我们做一个最普通的旋转动画,旋转一周。

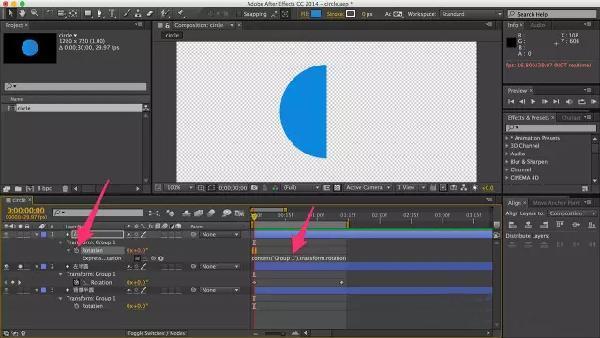
这步很重要。按alt点右半圆的旋转属性,下面多出一行,时间轴里出现了表达式。

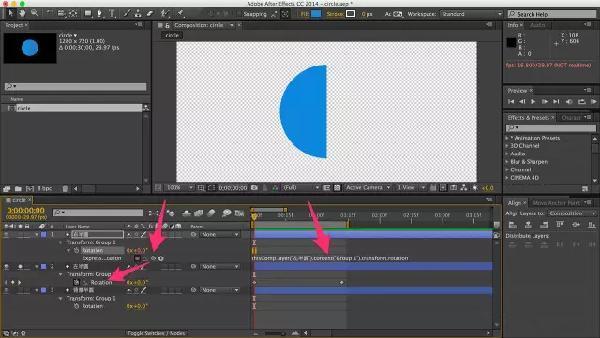
接下来,把右半圆旋转属性的这个螺旋状图标,拖到左半圆的旋转属性上。表达式随之变化。(这里扯一句题外话,拖拽过程中可以试着在中途某个空白处松手,会看到一个很有爱的动画效果)
刚才我们做了什么呢?按alt点旋转属性,激活了它的表达式。把小螺旋拖动到左半圆的旋转属性上,会让右半圆的旋转属性始终同步,数值与左半圆保持一致。所以从现在起,任何时候我们旋转左半圆,右半圆都会跟着转。

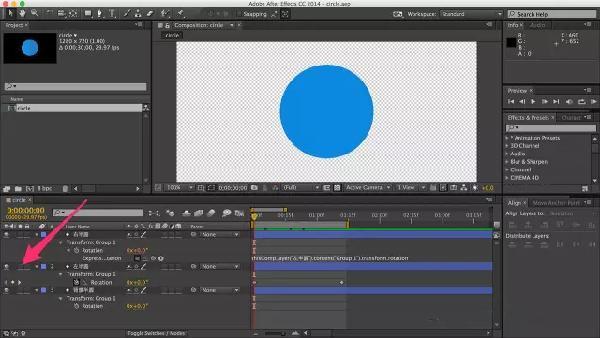
现在我们可以关闭左半圆的单独显示。

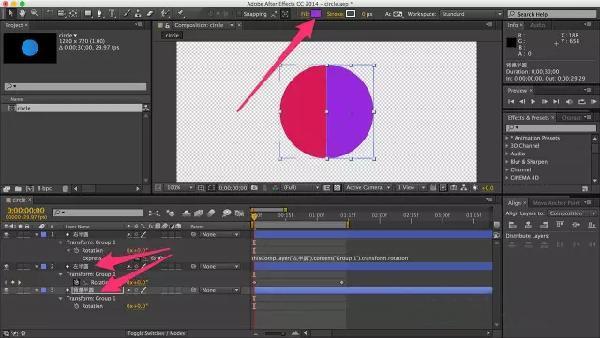
为了能清晰地区分3个半圆,我们来填上不同的颜色。当然,填色没有实际用途,只是教学目的。
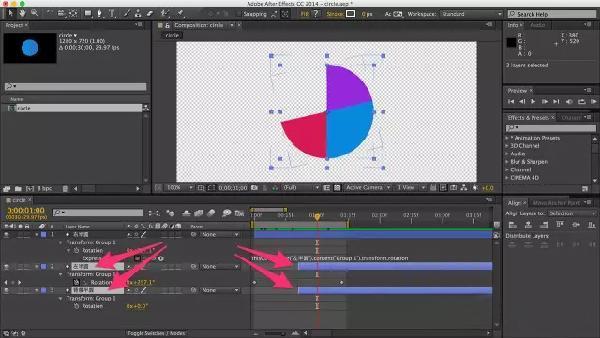
就按照思路里的示意图,左半圆填红色,右半圆蓝色,背景半圆紫色。
找到临界帧
可以试着播放一下看,现在的动画显然是不对的。左半圆怎么能一上来就显示?应该要在右半圆转完半圈之后才显示。背景半圆也是。
所以,我们要找到特定的一帧。在这帧之前,左半圆和背景半圆都必须是隐藏状态。

这个临界帧,就是右半圆刚刚转到180度或超出一点点的时候。

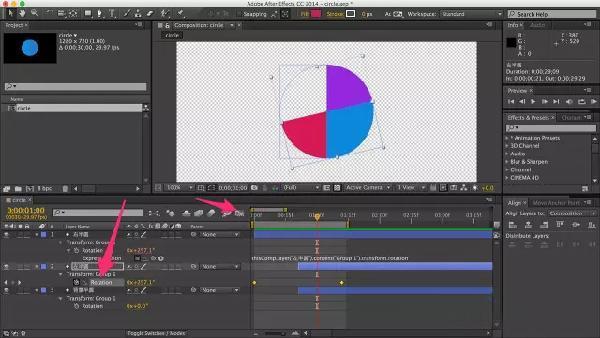
选中左半圆和背景半圆,把时间轴左端缩到临界帧的位置。现在它们不会在不该出现的时候现身了。

再播放一下,这回对了!
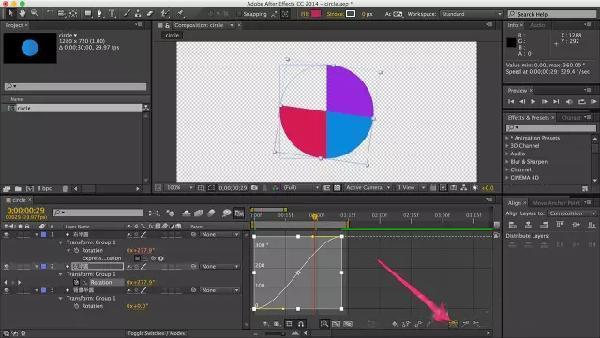
不过这么机械的匀速旋转绝对是拿不出手的。要让旋转的过程自然一点。点击这个波形图标,打开曲线编辑器。选中左半圆的旋转属性,编辑器中出现了一条直线。

选中直线,点击这个两端手柄的图标。直线变成了曲线,出现了两个手柄。
曲线编辑器这个功能很好理解。横轴是时间,纵轴是值的变化。曲线的平缓处,值的变化慢。曲线的陡峭处,值的变化快。

比如我们这里要做一个快速进入、再逐渐减速停止的动画,就应该把曲线调成这样。

这时候我们就需要重新找一遍临界帧了。还是那条原则,右半圆刚刚转到180度或超出一点点的时候。
添加遮罩
圆形进度条已经完成了,我们把它裁剪成环形。

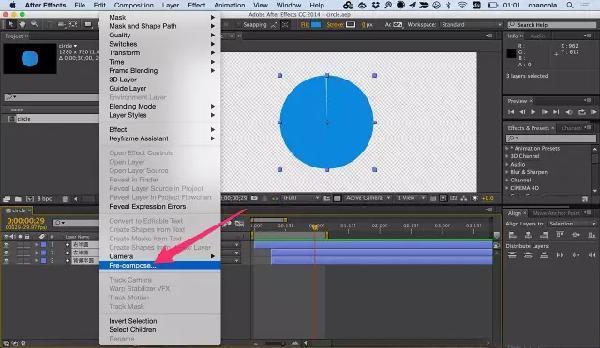
选中所有图层,右键预合成。

3个图层变成了一个,这个有点像PS里的智能对象,或者FLASH里的影片剪辑。
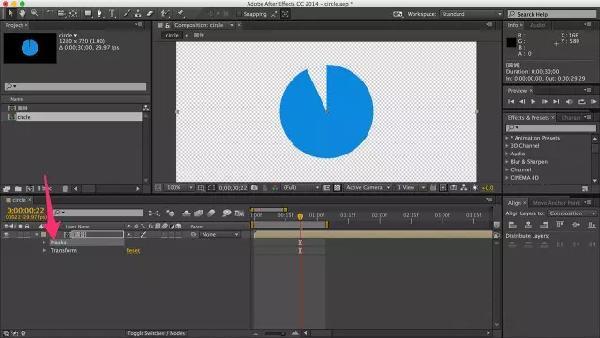
command/ctrl + shift + N,创建遮罩。这里的遮罩就是我开头说的图层遮罩,AE自带的遮罩功能。

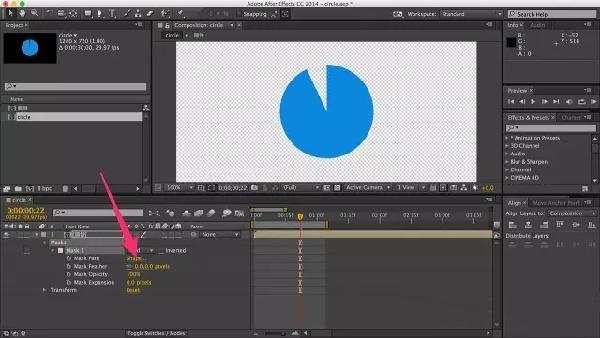
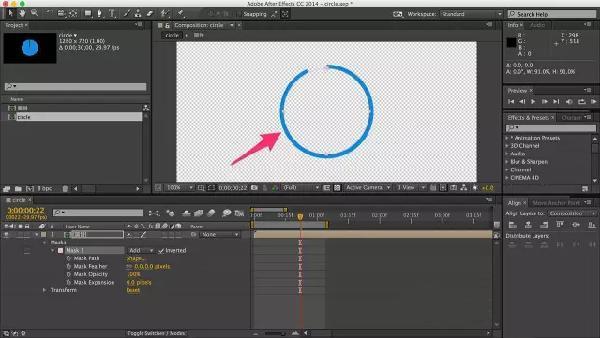
现在的遮罩是个矩形,盖住了整个画布。我们展开遮罩菜单,点遮罩路径。

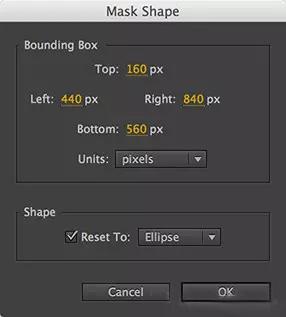
上下左右4个值设置成图中数字,下面的钩打上,重设为圆形。

上下左右4个值设置成图中数字,下面的钩打上,重设为圆形。

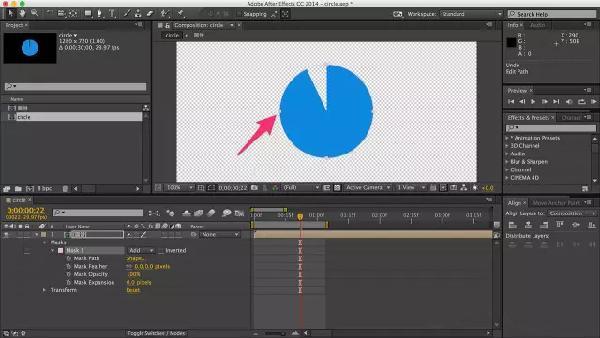
然后我们勾上这个反向。圆不见了,因为遮罩现在变为只显示它外面的部分。

选中遮罩,command/ctrl + T(各位相当熟悉的快捷键)
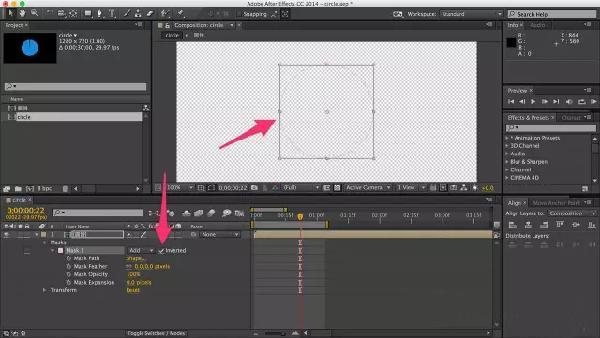
按住command/ctrl + shift,以中心为原点缩放遮罩,把它稍稍缩小一点。圆环露出来了。
86资源网 » AE教程制作环形进度条(二)





